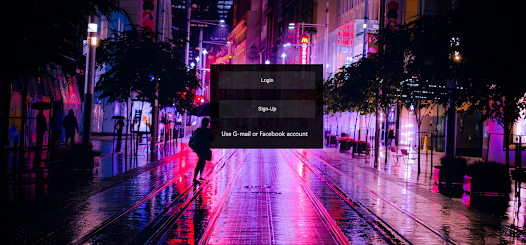
Take a tour of our final login and sign-up page.
HTML CODE:
We create three divs- the first one to select from the option of either login or sign-up containing two buttons, the second one with a form for sign-up, and the third one for login. To all the buttons on the page, we provide a single class and for both the forms, a single class is given.
CODE:
<div id="options">
<button class="but" style="margin-top: 20px;" onclick="appear();">Login</button>
<button class="but" onclick="sinapp();">Sign-Up</button>
<p>Use G-mail or Facebook account</p>
</div>
<div id="sign" class="formin">
<form id="sin-cont">
<input type="text" name="fn" placeholder="Enter Your First Name" required>
<input type="text" name="ln" placeholder="Enter Your Last Name" required>
<input type="text" name="un" placeholder="Enter Your Username"required>
<input type="email" name="em" placeholder="Enter E-mail" required>
<input type="password" name="ps" placeholder="Choose a password" required>
<button class="but">Sign-Up</button>
</form>
</div>
<div id="login" class="formin">
<form id="log-cont">
<input type="text" placeholder="Enter Username" required>
<input type="password" placeholder="Enter Password" required>
<button class="but">Enter</button>
</form>
</div>
CSS CODE:
For the CSS part, we set up a background image in the body tag and style our buttons first. Then we place all the divs in the centre of our screen. The two forms are given display: none for they will be displayed only on click. We set the opacity of the forms and options div to 9 for better display. The input fields of the forms are given a gradient background to make them look more pretty.
Options div
Login form
Sign-Up form
CODE:
<style>
body{
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
background-image: url(street_night_silhouettes_196749_3840x2160.jpg);
background-repeat: no-repeat;
background-size: cover;
}
*{
box-sizing: border-box;
}
.but{
background-color:rgba(27, 27, 27, 0.945);
color: white;
padding: 15px 20px;
border: none;
cursor: pointer;
width: 85%;
margin: 15px 24px;
}
.but:hover{
background-color: black;
}
#options{
background-color: black;
align-items: center;
width: 300px;
margin-left: 550px;
margin-top: 175px;
opacity: 0.9;
}
p{
color: azure;
padding-bottom: 30px;
padding-left: 30px;
}
.formin{
display: none;
z-index: 9;
background-color: black;
align-items: center;
width: 300px;
margin-left: 550px;
margin-top: 175px;
opacity: 0.9;
padding: 15px 15px;
}
.formin input{
width: 100%;
margin: 5px 0px 10px 0px;
padding: 15px 15px;
border: none;
background-image: linear-gradient(to right,purple,blue);
color: aliceblue;
}
#sign{
margin-top: 125px;
}
</style>
JAVASCRIPT CODE:
The Javascript code contains two functions. The first one opens up the login form, and the second one opens up the Sign-Up form. In both the functions the option div display gets none and the forms get a block display.
CODE:
<script>
function appear(){
document.getElementById("login").style.display="block";
document.getElementById("options").style.display="none";
}
function sinapp(){
document.getElementById("sign").style.display="block";
document.getElementById("options").style.display="none";
}
</script>
I hope you like this project, just use an image file of your convenience or mail: guyawsm@gmail.com for the image file.




Comments
Post a Comment